こんにちは。
野中やすおです。
今開発中のNext.jsのアプリでどんなスタイルを当てるか迷っているのですが、大体調べてみるとCSS in JSがいい!というのが出てくるので、本当にいいものか調べてみました。
CSS in JSとは?
CSS in JSとは、「JavaScriptを使用してCSSを記述し、コンポーネントのスタイルを設定するスタイリング手法」です。CSS in JSを用いることで、CSSはコンポーネント内に定義され、外部のCSSファイルに依存することなく、コンポーネント単体で独立して書くことができるようになります。
英語版のWikipediaでは、記事にもなっています。
CSS in JSの種類
CSS in JSにはさまざまな種類がありますが、The State of CSS 2022: CSS-in-JSの項目をみると使われているのは、ごく一部のようです。その中で特にメジャーなものについて調べてみました。
上記のページによると圧倒的シェアをもつものは、私も業務で結構使用することが多い「Styled Components」のようです。
Styled Components
Visual primitives for the component age. Use the best bits o…
Styled Componentsは、以下のように使われます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
import { useState } from "react"; import styled from "styled-components"; const StyledButton = styled.button` margin: auto; width: 100px; height: 50px; font-weight: bold; cursor: pointer; `; const Example = () => { const [isSelected, setIsSelected] = useState(false); const onClickHandler = () => setIsSelected(!isSelected); return ( <> <StyledButton isSelected={isSelected} onClick={onClickHandler}> ボタン </StyledButton> <div style={{ textAlign: "center" }}> {isSelected && "クリックされました。"} </div> </> ); }; export default Sample; |
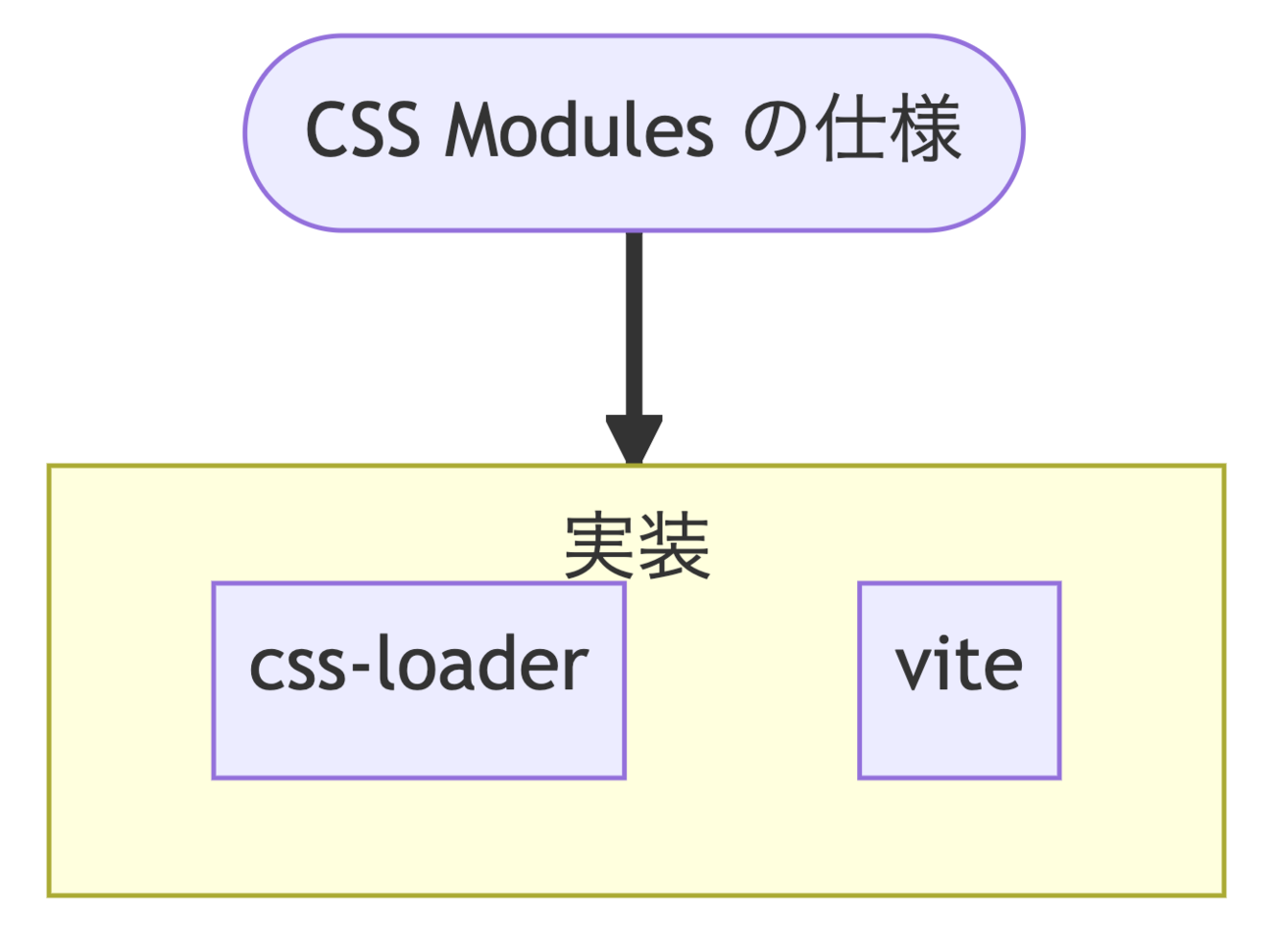
CSS Modules
次に活用されているのは、「CSS Modules」です。CSS Modulesは、以下のように存続自体が危ぶまれるリスクもあるのですが、一応メンテナンスは継続して行われているようです。私自身も以前「css-loader」を使っている現場に参画したこともあります。
Operating System: n/a Node Version: n/a NPM Version: n/a web…
特にCSS Modulesの歴史を振り返った以下の記事がとても参考になりました。まとめてくださってありがとうございます。
はてなでは最近のプロダクトにおいて、他のソリューションと比較しても標準的なCSSに近い形でコーディングができるCSS M…
結局CSS in JSの何がいいのか
ようやく記事のタイトル回収になるのですが、CSS in JSのメリットとして、
- 影響がグローバルにならず、コンポーネントの中で完結する
- コンポーネントにスタイルを簡単に含めることができる
- propsを参照して動的にスタイルを適用できる
- 疑似要素やmediaクエリを使用することができる
などがしばしば挙げられます。
個人的には以下の2つの記事がとても参考になりました。
What are the upsides and downsides of these libraries? Is it…
はじめに こんにちは。ZOZOTOWN開発本部フロントエンドの菊地(@hiro0218)です。 現在、ZOZOTOWNで…
一方で欠点として、styled-componentsの中で書かれているようにXSS対策などセキュリティは意識したコードにする必要があります。
Be very careful! This is obviously a made-up example, but CSS injection can be unobvious and have bad repercussions. Some IE versions even execute arbitrary JavaScript within url declarations.
Theming, refs, Security, Existing CSS, Tagged Template Liter…
もちろんそのほかに従来のCSSに加えた「学習コストの増加」やコンポーネントにCSSの記述を詰めることから発生する「可読性の悪化」という懸念もあります。
また「一般的なCSS」と「CSS in JS」のパフォーマンスを評価した記事があるのですが、一般的なCSSが速度的にはかなり速いようです。
二重解析がされているRuntime CSS in JSは、特に低速のインターネット接続サービスしか提供されない地域では大きな影響を与えてしまう可能性があるそうです。
I took the real app and convert it from Styled Components to…
もちろん日本国内でもユーザビリティ向上のために、パフォーマンスを考慮する必要があるのに加えて今後グローバル展開するサービスを携わるエンジニアにとってはその辺をしっかりと考える必要がありそうですね。
以上、自分なりにCSS in JSをまとめてみました。ちなみに開発中のNext.jsのアプリには、(パフォーマンスを特に気にする必要もないことから)開発がしやすく、信頼と実績のあるstyled-componentsを使ってみようかなと考えています。
ただ今回の記事では取り上げられなかったZero-Runtime CSS in JSをまた別記事で取り上げてみたいと思います。