こんにちは。野中やすおです。
今回は、今の現場で使用しているパッケージマネージャーをyarnからpnpmに移行したので、その移行手順等について記事を通して共有していきます。
なぜpnpmに移行したのか
そもそもなぜ有名なパッケージマネージャーであるyarnからまだマイナーなpnpmに移行したかというと以前の記事でも紹介した通り、yarnよりもインストール速度が早く、ディスクの容量を削除できる等のメリットがあるからです。
こんにちは。 野中やすおです。 タイトルの通りですが、新しい職場でpnpmを使うことになったので(業務で使うのは実は初めて)、勉強がてらpnpmの特徴について解説します。 pnpmとは何か 簡単にpnpmの解説を。pnpmは[…]
yarnからpnpmへの移行手順
- 手元にpnpmがインストールされている状態、されていない場合はインストール
- node_modulesを削除
- pnpm importを実行
- yarn.lockを削除
- .npmrcを追加
- pnpm iを実行
- pnpm devを実行し、動作確認
1.手元にpnpmをインストール
手元にpnpmがインストールされていない場合は、公式HPに従ってpnpmをインストールします。基本的にbrewを使ってインストールすることができます。
|
1 |
brew install pnpm |
また特定の場合のバージョンをインストールしたい場合は、以下のコマンドを使います。私の場合は指定のバージョンがあったので、以下のコマンドを使ってインストールしました。
|
1 |
curl -fsSL https://get.pnpm.io/install.sh | env PNPM_VERSION=<version> sh - |
Prerequisites…
2. node_modulesを削除
pnpmをインストールしたら、次にnode_modulesを削除します。以下のコマンドでかんたんに削除できます。
|
1 |
npx npkill |
ちなみに以下のコマンドでも直感的に削除できます。
|
1 |
rm -rf node_modules |
3. pnpm importを実行
次に
|
1 |
pnpm import |
というコマンドを実行します。
4. yarn.lockを削除
ここで不要になったyarn.lockを削除します。さよなら〜。yarn〜。
5. .npmrcを追加
ここで私は、「.npmrc」ファイルを追加しました。詳細なオプションは、公式HPをご覧ください。
pnpm gets its configuration from the command line, environme…
6. pnpm iを実行
|
1 |
pnpm i |
7. pnpm devを実行し、動作確認
最後に
|
1 |
pnpm dev |
を実行してyarnを使っていた時とアプリケーションの挙動等が変わりないかを確認します。
以上が移行手順になります。
移行に当たっては下記の記事を大いに参考にさせていただきました🙇
最後に
今回は、yarnからpnpmに移行した話をしました。
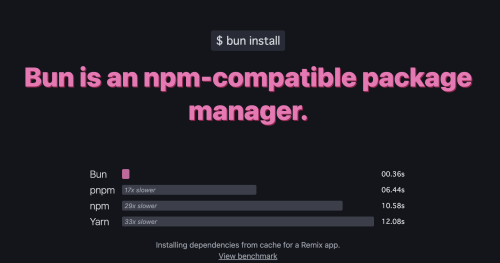
yarnよりpnpmが早いから移行したんですが、最近bunなるJavaScriptランタイムがついに正式にリリースされ、またこれがbundleになるわ、タスクランナーになるわでAll in Oneな機能を備えているのですが、もちろんnpmパッケージマネージャー機能も備えてられていて、これが従来のnpmやyarnどころか導入したばかりのpnpmよりも早いという・・・。
Bundle, install, and run JavaScript & TypeScript — all in Bu…
公式でもpnpmよりもかなり早いよということを主張しています。

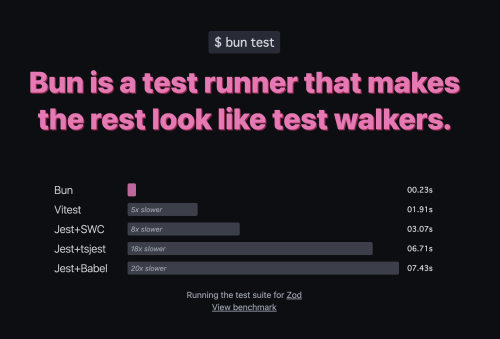
またtestランナーとしても優秀で従来のJestより速いのはもちろんのこと、Vitestよりもはるかに速いみたいです・・・

まだ手元でbunを試していないので、色々触ってみてまた記事にしようと思います。