こんにちは。
野中やすおです。
私のホームページは、「THE THOR」というWordPressのテーマを使用しているのですが、サイドバーのプロフィール欄にGitHubアイコンを追加したのでカスタマイズした内容についてまとめてみました。もし参考になる方がいれば幸いです!
表示結果
以下のような感じでサイドバーのプロフィール欄にプロフィール欄にGitHubアイコンを追加しました!

プロフィールへの追加方法
何はともあれ、サイドバーエリアにプロフィールを追加ないと始まりません。以下の手順でサイドバーエリアにプロフィールを追加しましょう!
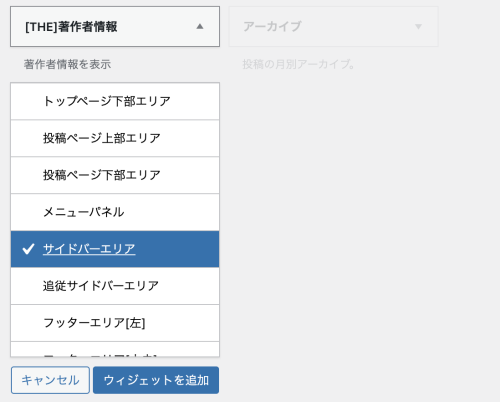
[THE]著作者情報をサイドバーに追加

Googleのデベロッパツール検証を使って、[THE]著作者情報のHTMLをコピーする
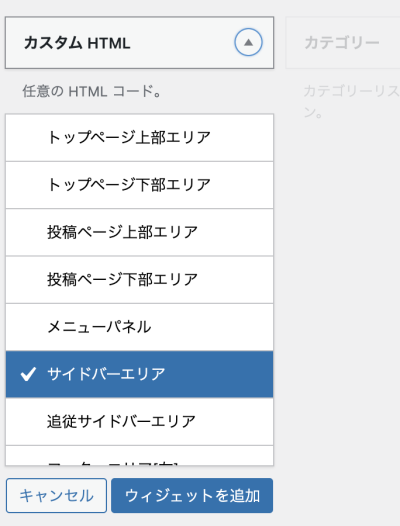
カスタムHTMLをサイドバーに追加
HTMLのコピーが完了したら、ウィジェットからカスタムHTMLを探し出してサイドバーエリアに追加するようにしましょう!

FontAwesomeのGitHubアイコンを選択
GitHubアイコンを追加するにあたっていくつか選択肢がありますが、私はFontAwesomeのGitHubアイコンを使用することにしました。WordPressでFontAwesomeを使う場合、
- <head>タグにscriptを追加
- FontAwesomeプラグインを追加
という2つの方法があると思いますが、プラグインは更新されないリスクもありつつ、どうせheadに追加したURLも古くなるよなと思って私は後者を選択しました(笑)ここはお好みで。
FontAwesomeプラグインを追加

FontAwesomeのプラグインは上記のもの(2023年5月現在)です。
FontAwesomeのHPでGitHubアイコンを検索
プラグインの導入が終わったらFontAwesomeのHPでGitHubアイコンを検索しましょう。といっても検索も面倒だと思うので(笑)、以下のページからGitHubアイコンの箇所に遷移できます。
Github icon in the Brands style. Available now in Font Aweso…
ちなみに他のデザインのアイコンもあるのでお好みで!
カスタムHTMLにコードを追加
カスタムHTMLにコードを追加しましょう。きちんと該当箇所がコピーできているか不安という方に、ちなみに私は以下のようになりましたのでご確認お願いします!
THE THORが既に用意してあるclassに沿ってdivタグやliタグを追加するって感じですね。私はfacebookとlinkedinのSNSアイコンも追加しているので以下のようになっています。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div class="widgetProfile"> <div class="widgetProfile__img"><img width="120" height="120" src="XXXXXX" alt="野中やすお"></div> <h3 class="widgetProfile__name">野中やすお</h3> <p class="widgetProfile__text"> <p class="widgetProfile__text"> フリーランスのWebエンジニアです。<br><br> 【技術スタック】<br> Python、TypeScript(Next.js・Nuxt.Js)、PHP(Laravel)、AWS、Dockerなど<br> 【関心事】<br> 環境問題、デジタル化など<br> 【関わっている団体】<br> 国際環境NGO350 Japan、ヤンググリーンズジャパン<br> 【趣味】<br> 将棋・読書・旅行<br> 【GitHubはこちら】<br> <a class="fa-brands fa-github fa-2x" href="https://github.com/nonakayasuo/nonakayasuo" target="_blank"></a> </p> <div class="widgetProfile__sns"> <h4 class="widgetProfile__snsTitle">\ご連絡はこちらから/</h4> <ul class="widgetProfile__snsList"> <li class="widgetProfile__snsItem"><a class="widgetProfile__snsLink icon-facebook" href="XXXXXX" target="_blank"></a></li> <li class="widgetProfile__snsItem"><a class="widgetProfile__snsLink icon-linkedin" href="XXXXXX" target="_blank"></a></li> </ul> </div> |
特に今回のアイコン追加で必要なのが以下の部分です。デフォルトだと小さいので、「fa-2x」を追加してアイコンの大きさを2倍にしてみました!
|
1 |
<a class="fa-brands fa-github fa-2x" href="https://github.com/nonakayasuo/nonakayasuo" target="_blank"></a> |
余談ですがTHE THORのwidgetProfile__snsListにアイコンを追加する形でGitHubアイコンを挿入することもできると思うのですが、私は\ご連絡はこちらから/にGitHubに入るのは変だなと感じたので、あえてSNSアイコンと分けてみました。カスタマイズ次第では、色々とできると思います。ぜひ試してください!
GitHubアイコンをカスタマイズ
最後にGitHubアイコンをカスタマイズしてみました。私の場合、GitHubアイコンにマウスが当たっているかがもっとわかりやすくなればいいなぁと思ったので、マウスオーバーするとアイコンが半透明になるようにCSSを当ててみました。
CSSの当て方は、以下の手順でできます。
追加したCSSは下記になります。
|
1 2 3 4 |
/*プロフィール欄のgithubアイコンを装飾*/ .fa-brands.fa-github:hover { opacity: .5; } |
私はきっちり左に揃えたい派ですが、もっとアイコンを右寄せしたいなどさらにカスタマイズもできます。
終わりに
THE THORのプロフィール欄にGitHubアイコンを追加する方法でした!ぜひ色々と試してみてください〜。