こんにちは。野中やすおです。
今回の記事では、備忘がてら業務で使っているNuxt.js3 + Vitest + Testing Libraryを使って、よく使われるスナップショットテストの一種であるtoMatchInlineSnapshotを例にとってテストを実行します。
事前準備 – ライブラリのインストール編
今回の例ではパッケージマネージャーにyarnを使おうと思います。
1. Viestのインストール
まずは、公式ドキュメントを参考にVitestをインストールします。
|
1 |
yarn add -D vitest |
Next generation testing framework powered by Vite…
2. Vue Test Utilsのインストール
|
1 |
yarn add -D @vue/test-utils |
こんにちは。野中やすおです。 mountとは何か? Vue Test Utilsのmountは、Vueコンポーネントをフルレンダリングするためのメソッドです。mountメソッドを使うことでテスト中に Vueコンポーネントを実際に DOM[…]
The official testing suite utils for Vue.js 3…
3. Vue Test Utils
|
1 |
yarn add --dev @testing-library/jest-dom |
jest-dom is a companion library for Testing Library that pro…
4. Nuxt-Vitestのインストール
そして、のちのち追加するvitest.config.tsの設定に必要なNuxt-Vitestをインストールします。
こちらは、公式でhappy-domのインストールも推奨されているので、一緒に追加します。
|
1 |
yarn add --dev nuxt-vitest vitest happy-dom |
こちらも別記事でまとめようと思います。
An vitest environment with support for testing code that nee…
事前準備 – テスト設定編
テストに必要なライブラリのインストールが終わったらテストに必要な設定をしていきます。
これを事前にしておくことでスムーズにテストを実行することができます。
1. setupファイルの作成
まずは、リポジトリのルートディレクトリにtestフォルダを作成し、その中にsetup.tsファイルを作成します。setup.tsファイルの中には以下のように記述します。
|
1 |
import "@testing-library/jest-dom"; |
2. Vitestの設定を追加
vitest.config.tsをルートディレクトリに新規作成し、以下のようにファイルに追加します。
|
1 2 3 4 5 6 7 8 9 |
export default defineVitestConfig({ test: { includeSource: ["任意のディレクトリ/**/*.{js,ts}"], globals: true, // デフォルトでは、vitest明示的にグローバル API を提供しないため、追加する environment: "happy-dom", // これがないとエラーになる setupFiles: ["test/setup.ts"], // setupファイルがある場所を指定する css: false, }, }); |
さらに詳しいVitest configについては公式HPが参考になります。こちらも記事にしてもいいかもしれませんね。
Next generation testing framework powered by Vite…
テストファイル作成編
テストの設定が終わったらいよいよテストファイルを作成していきます。
以下のファイルHelloVitestComponent.vueをテスト対象のファイルとします。
テスト対象のファイル
|
1 2 3 4 5 6 7 8 9 10 |
<script setup lang="ts"> const name = ref("World"); </script> <template> <div> <p>Hello, {{ name }}!</p> </div> </template> |
テストファイル
テストファイルHelloVitestComponent.spec.tsは以下のようにtoMatchInlineSnapshotを使用して記述し、Hello, Worldがレンダリングされているか確認します。
|
1 2 3 4 5 6 7 8 9 |
import { shallowMount } from "@vue/test-utils"; import HelloVitestComponent from "./HelloVitestComponent.vue"; describe("HelloVitestComponent", () => { test("renders correctly", () => { const wrapper = shallowMount(HelloVitestComponent); expect(wrapper.html()).toMatchInlineSnapshot(); }); }); |
テスト実行
テストは以下のコマンドで実行します。
|
1 |
yarn vitest HelloVitestComponent.spec.ts |
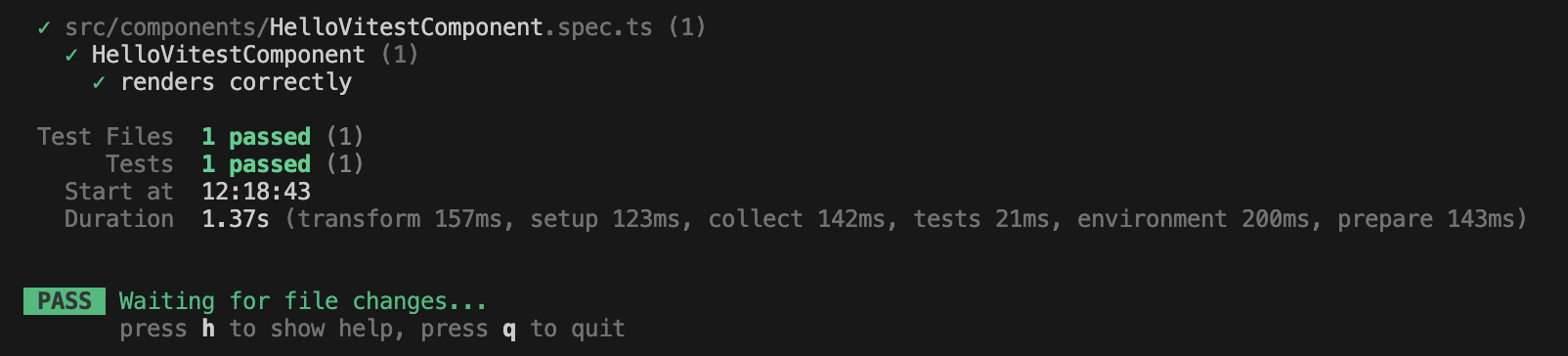
実行するとテストが通過していることがわかります!

vitestは基本実行がwatchモードなのでqを押すとテストが終了します。
Next generation testing framework powered by Vite…
そしてテスト実行後は、自動的にtoMatchInlineSnapshotの中にレンダリング内容が追加されていることが確認できます!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
import { shallowMount } from "@vue/test-utils"; import HelloVitestComponent from "./HelloVitestComponent.vue"; describe("HelloVitestComponent", () => { test("renders correctly", () => { const wrapper = shallowMount(HelloVitestComponent); expect(wrapper.html()).toMatchInlineSnapshot(` "<div> <p>Hello, World!</p> </div>" `); }); }); |
以上、Nuxt.js3 + Vitest + Testing LibraryでtoMatchInlineSnapshotのテスト実行を行いました。テスト実行環境が少し前より劇的によくなった感じです。
より良いテストライフを楽しむために私も学習を続けていきます!
参考
Next generation testing framework powered by Vite…