こんにちは。
野中やすおです。
今回は、Vue.js(実際はNuxt.jsを使っています)の中でvideoを使って表示ページに動画を埋め込んでみました!
videoタグとは?
videoタグは、HTML文書中に動画を埋め込むためのHTML要素の1つです。videoタグには、様々な属性がありますがよく使うのは、自動再生を行う「autoplay」、機能制御を行う「controls」、映像が再生される前の処理を決める「preload」などでしょうか。さらに詳しいvideoタグの情報については以下のページをご覧ください。
サンプルコード
本題ですが、Vue.jsの中でvideoを使うサンプルコードを以下のように実装してみました。
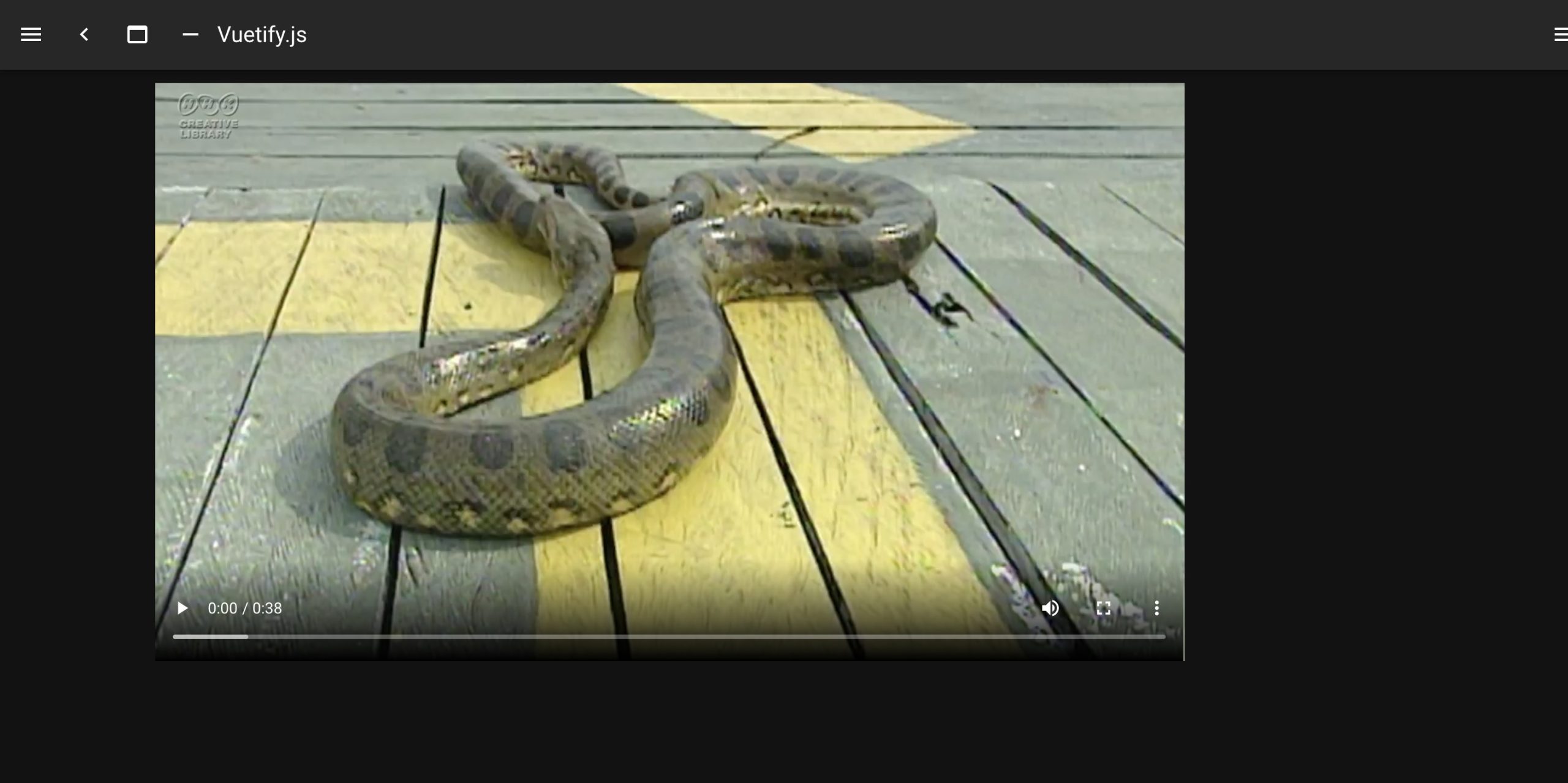
ページ画面はこんな感じですね。

動作環境
動作環境はNuxt.jsをインストールして動かしています。
ちなみに動画サンプルは、以下の動画素材を拝借しました。使用している動画は、static直下に「sample.mp4」として入れています。
デッキの上を這い回るアナコンダの映像。ワニやほ乳類をエサにする。ハンディで全体を捉えたあと、アナコンダの目線から前進をト…
実装するにあたってのTIPS
Vue.jsを使って動的に動画を設定するためにsrcで、v-bindディレクティブを使うようにしましょう! 本実装では、省略形の「v-bind:」→「:」を使用しています。
v-bindディレクティブを使うにあたって以下のサイトにお世話になりました。ありがとうございます!
I have an HTML 5 video inside my page and I would like to se…
Vue.js公式HPでの説明はこの辺でしょうか。
Vue.js - The Progressive JavaScript Framework…
あとは例えばIDを使ってディレクトリごとに動画を分けたい場合などを想定して、JS部分でvideoIdという変数を定義し、その返り値を設定してみました。srcの中でこのように設定できるんですね。
Vue部分では3系を用い、defineComponentとsetup関数を使い型推論を有効化しています(今回は関係ないですが・・・)。これまた関係ないですが、「@nuxtjs/composition-api」を使用する際には、nuxt.config.jsのbuildModulesに設定するのを忘れないようにしましょう(本当に関係ないですが)。
最後に、css部分で少し動画を小さめに設定しています。
もしどなたかの参考になればすごく嬉しいです!





