こんにちは。野中やすおです。
今回の記事では、Nuxt3にv-calenderを導入した内容を記事にしています。
Vue.jsを使用してカレンダーを簡単に作成したい場合はまずはこのコンポーネントを利用することを考えることになりますが、結構詰まってしまうところもあったのでメモがてら記事にしました。
v-calendarとは何か?
v-calendarは、Vue.js用の日付Pickerを簡単に作成できるコンポーネントライブラリです。
v-calendarのインストール方法
インストール方法は、以下のコマンドを使用して行います。以下ではパッケージマネージャーにpnpmを使用しています。
|
1 |
pnpm add v-calendar@next @popperjs/core |
npm、yarnを使ったコマンドは以下の公式HPを参考にしてください。
An elegant calendar and datepicker plugin for Vuejs.…
実は自分もやらかしてしまったのですが、Vue3.2系以上のバージョンを使用している際に
|
1 |
pnpm add v-calendar |
のようにインストールするとv-calendar2系バージョンがインストールされてしまい、動作に不具合が発生します。注意しましょう!
2系に関しては本記事では扱いませんが、2系に関する以下の公式ドキュメントもあるので参考にしてもらえると。
An elegant calendar and datepicker plugin for Vuejs.…
v-calendarの基本的な使い方
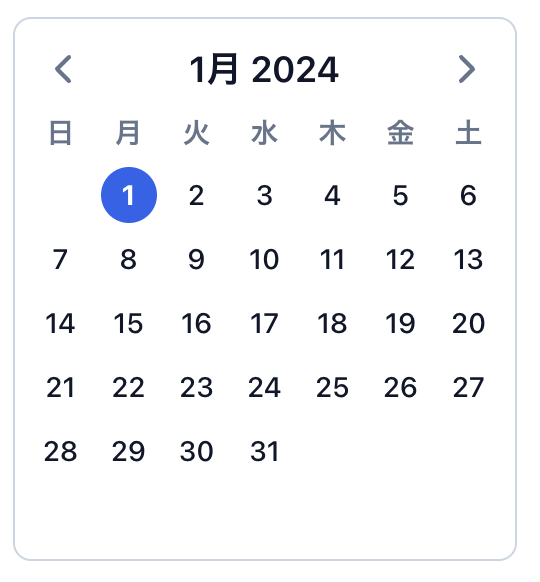
Date Mode

以下の最もベーシックな形のDate Modeをコンポーネントとして実装してみました。v-modelの定義には、defineModelを使用しています。
|
1 2 3 4 5 6 7 8 9 10 |
<script lang="ts" setup> import { DatePicker as VDatePicker } from 'v-calendar' import 'v-calendar/style.css' const dateModeValue = defineModel<Date | null>({ required: true }) </script> <template> <VDatePicker v-model="dateModeValue" mode="date" /> </template> |
|
1 2 3 4 5 6 7 8 9 10 |
<script lang="ts" setup> const dateModeValue = shallowRef(new Date('2024-01-01')) </script> <template> <div> <DateMode v-model="dateModeValue"/> </div> </template> |
以下を参考に実装しました。
An elegant calendar and datepicker plugin for Vuejs.…
インポートにimport ‘v-calendar/style.css’を使用していますが、ライブラリ モードでのViteビルド制限を理由に、現在は手動でCSSファイルをインポートする必要があるそうなのでこちらも忘れずに。
An elegant calendar and datepicker plugin for Vuejs.…
またTypeScriptを使って型定義を使用している場合ですが、例えば以下のようにDatePickerDateが定義されているので、こちらも参考にしながら型定義をしていきます。今回はdefineModelの引数に「Date | null」を使用しています。
An elegant calendar and datepicker plugin for Vuejs.…
DateTime Mode

次は、時間も入力できるDateTime Modeを日時コンポーネントとして実装しました。こちらもv-modelの定義には、defineModelを使用しています。
|
1 2 3 4 5 6 7 8 9 10 |
<script lang="ts" setup> import { DatePicker as VDatePicker } from 'v-calendar' import 'v-calendar/style.css' const dateTimeModeValue = defineModel<Date | null>({ required: true }) </script> <template> <VDatePicker v-model="dateTimeModeValue" mode="dateTime" /> </template> |
|
1 2 3 4 5 6 7 8 9 10 11 |
<script lang="ts" setup> const dateTimeModeValue = shallowRef(new Date('2024-01-01')) </script> <template> <div> <DateRange v-model="dateTimeModeValue" mode="dateTime"/> </div> </template> |
以下を参考に実装しました。
An elegant calendar and datepicker plugin for Vuejs.…
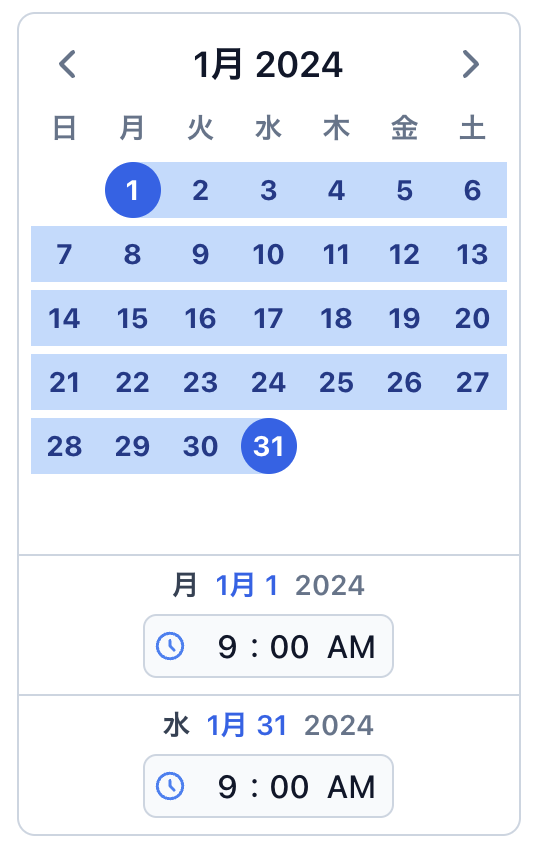
Date ranges

開始日と終了日を指定することで日時幅コンポーネントDate rangesを実装しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<script lang="ts" setup> type DateRange = { start: Date | null; end: Date | null; } import { DatePicker as VDatePicker } from 'v-calendar' import 'v-calendar/style.css' const dateRangeValue = defineModel<DateRange>({ required: true }) </script> <template> <VDatePicker v-model.range="dateRangeValue" mode="dateTime" /> </template> |
|
1 2 3 4 5 6 7 8 9 10 11 |
<script lang="ts" setup> const dateTimeRangeValue = shallowRef(new Date('2024-01-01')) </script> <template> <div> <DateRange v-model="dateTimeRangeValue" mode="dateTime"/> </div> </template> |
こちらは以下を参考に実装しました。
An elegant calendar and datepicker plugin for Vuejs.…
Input element
またv-calendarは、Input要素にテキストを入力することでカレンダーを使用することができます。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<script setup lang="ts"> import { DatePicker as VDatePicker } from 'v-calendar' import 'v-calendar/style.css' const DatePickerValue = defineModel<Date | null>({ required: true }) const attributes = [ { key: 'today', highlight: { color: 'blue', fillMode: 'outline', class: '!bg-gray-100 dark:!bg-gray-500', }, dates: new Date(), }, ] </script> <template> <VDatePicker v-model="DatePickerValue" :attributes="attributes" > <template #default="{ inputValue, inputEvents }"> <input :value="inputValue" type="text" v-on="inputEvents" /> </template> </VDatePicker> </template> |
|
1 2 3 4 5 6 7 8 9 |
<script lang="ts" setup> const datePickerValue = shallowRef(new Date('2024-01-01')) </script> <template> <div> <DatePicker v-model="datePickerValue"/> </div> </template> |
以下を参考にしました。
An elegant calendar and datepicker plugin for Vuejs.…
またattributesを使用して様々な設定することができます。
この設定では、key: ‘today’を設定して今日の日付を緑色にしています。
以上、v-calendarを使用してカレンダーコンポーネントを実装しました!



